Material Design Menu Drawer . Web navigation drawer when there is insufficient space to support tabs, side navigation is a good alternative. Web lets create sample application on android navigation drawer using material design. Distinguishes two separate types of navigation drawer: Web menus should be positioned relative to the edge of the screen or browser. Rounded corners at the ending edge of the. They typically appear next to (or in front of) the element that generates them. Side navigation can display many navigation targets at once. Web the navigation drawer slides in from the left and contains the navigation destinations for your app. The nav drawer spans the height of. The drawer width is 5 times incremental size a.k.a. Steps to create navigation drawer in material design, add material design dependency. Toolbar/action bar size (56 on phones and 64 on tablets, this is 280 max width on phones.
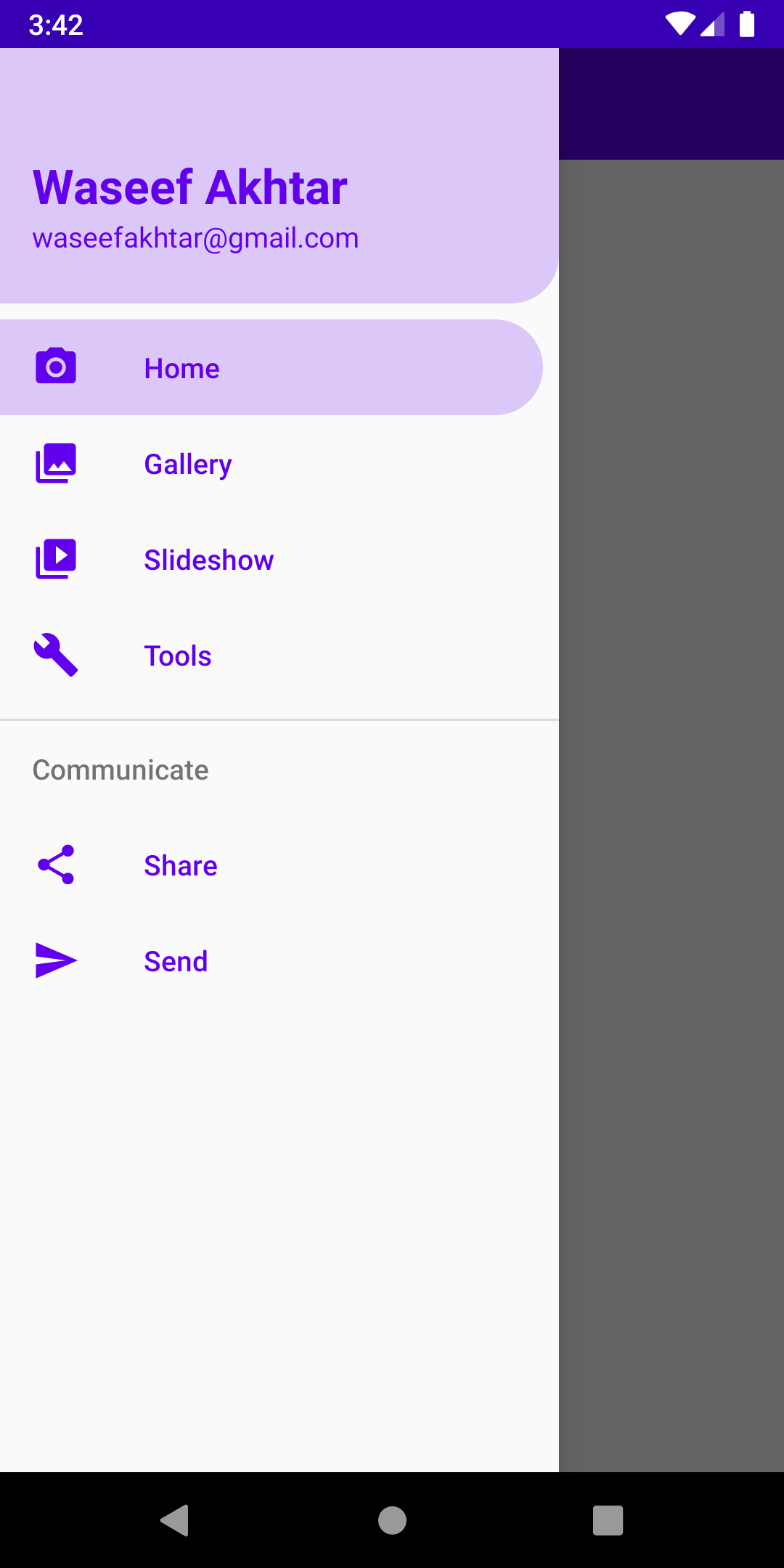
from www.waseefakhtar.com
Side navigation can display many navigation targets at once. The drawer width is 5 times incremental size a.k.a. Steps to create navigation drawer in material design, add material design dependency. Toolbar/action bar size (56 on phones and 64 on tablets, this is 280 max width on phones. They typically appear next to (or in front of) the element that generates them. Web navigation drawer when there is insufficient space to support tabs, side navigation is a good alternative. Distinguishes two separate types of navigation drawer: Web lets create sample application on android navigation drawer using material design. Web the navigation drawer slides in from the left and contains the navigation destinations for your app. Rounded corners at the ending edge of the.
Android Material Component An easy approach to Navigation Drawer (Part I)
Material Design Menu Drawer Web menus should be positioned relative to the edge of the screen or browser. Toolbar/action bar size (56 on phones and 64 on tablets, this is 280 max width on phones. Web navigation drawer when there is insufficient space to support tabs, side navigation is a good alternative. Distinguishes two separate types of navigation drawer: The nav drawer spans the height of. Web lets create sample application on android navigation drawer using material design. The drawer width is 5 times incremental size a.k.a. Web menus should be positioned relative to the edge of the screen or browser. They typically appear next to (or in front of) the element that generates them. Web the navigation drawer slides in from the left and contains the navigation destinations for your app. Side navigation can display many navigation targets at once. Steps to create navigation drawer in material design, add material design dependency. Rounded corners at the ending edge of the.
From stackoverflow.com
android Navigation Drawer pattern material design Stack Overflow Material Design Menu Drawer Side navigation can display many navigation targets at once. Web lets create sample application on android navigation drawer using material design. Distinguishes two separate types of navigation drawer: The nav drawer spans the height of. Web navigation drawer when there is insufficient space to support tabs, side navigation is a good alternative. Toolbar/action bar size (56 on phones and 64. Material Design Menu Drawer.
From github.com
GitHub ansarisufiyan777/ngxmaterialdrawer Configurable Material Material Design Menu Drawer Web navigation drawer when there is insufficient space to support tabs, side navigation is a good alternative. Toolbar/action bar size (56 on phones and 64 on tablets, this is 280 max width on phones. Side navigation can display many navigation targets at once. Web the navigation drawer slides in from the left and contains the navigation destinations for your app.. Material Design Menu Drawer.
From www.youtube.com
Responsive Navigation Drawer using HTML CSS & Javascript Drawer Menu Material Design Menu Drawer The drawer width is 5 times incremental size a.k.a. Web lets create sample application on android navigation drawer using material design. Steps to create navigation drawer in material design, add material design dependency. They typically appear next to (or in front of) the element that generates them. Side navigation can display many navigation targets at once. Distinguishes two separate types. Material Design Menu Drawer.
From flutterx.com
Creating responsive Flutter application using Material Design using a Material Design Menu Drawer Steps to create navigation drawer in material design, add material design dependency. They typically appear next to (or in front of) the element that generates them. Side navigation can display many navigation targets at once. The nav drawer spans the height of. The drawer width is 5 times incremental size a.k.a. Toolbar/action bar size (56 on phones and 64 on. Material Design Menu Drawer.
From www.youtube.com
Flutter Creating Custom Material Navigation Drawer [ Drawer Inkwell Material Design Menu Drawer The nav drawer spans the height of. Web the navigation drawer slides in from the left and contains the navigation destinations for your app. Web menus should be positioned relative to the edge of the screen or browser. They typically appear next to (or in front of) the element that generates them. Rounded corners at the ending edge of the.. Material Design Menu Drawer.
From www.waseefakhtar.com
Android Material Component An easy approach to Navigation Drawer (Part I) Material Design Menu Drawer Web menus should be positioned relative to the edge of the screen or browser. Toolbar/action bar size (56 on phones and 64 on tablets, this is 280 max width on phones. Steps to create navigation drawer in material design, add material design dependency. The nav drawer spans the height of. They typically appear next to (or in front of) the. Material Design Menu Drawer.
From webdevassist.com
How to create a Navigation drawer in MaterialUI react Material Design Menu Drawer The nav drawer spans the height of. The drawer width is 5 times incremental size a.k.a. Rounded corners at the ending edge of the. They typically appear next to (or in front of) the element that generates them. Toolbar/action bar size (56 on phones and 64 on tablets, this is 280 max width on phones. Web navigation drawer when there. Material Design Menu Drawer.
From fity.club
Wpf Material Design Material Design Menu Drawer Rounded corners at the ending edge of the. Steps to create navigation drawer in material design, add material design dependency. Web navigation drawer when there is insufficient space to support tabs, side navigation is a good alternative. Side navigation can display many navigation targets at once. Web menus should be positioned relative to the edge of the screen or browser.. Material Design Menu Drawer.
From financialystreportontoyotascu.blogspot.com
material ui drawer example Chrystal Weathers Material Design Menu Drawer Web menus should be positioned relative to the edge of the screen or browser. Web navigation drawer when there is insufficient space to support tabs, side navigation is a good alternative. Toolbar/action bar size (56 on phones and 64 on tablets, this is 280 max width on phones. They typically appear next to (or in front of) the element that. Material Design Menu Drawer.
From stackoverflow.com
How to create minidrawer menu in Android? Stack Overflow Material Design Menu Drawer Distinguishes two separate types of navigation drawer: The drawer width is 5 times incremental size a.k.a. Side navigation can display many navigation targets at once. Web the navigation drawer slides in from the left and contains the navigation destinations for your app. Web menus should be positioned relative to the edge of the screen or browser. Rounded corners at the. Material Design Menu Drawer.
From dribbble.com
Drawer Menu designs, themes, templates and downloadable graphic Material Design Menu Drawer Steps to create navigation drawer in material design, add material design dependency. The drawer width is 5 times incremental size a.k.a. Web the navigation drawer slides in from the left and contains the navigation destinations for your app. Web lets create sample application on android navigation drawer using material design. Web navigation drawer when there is insufficient space to support. Material Design Menu Drawer.
From material.io
Material Design Material Design Menu Drawer Web navigation drawer when there is insufficient space to support tabs, side navigation is a good alternative. Distinguishes two separate types of navigation drawer: Web menus should be positioned relative to the edge of the screen or browser. Toolbar/action bar size (56 on phones and 64 on tablets, this is 280 max width on phones. The drawer width is 5. Material Design Menu Drawer.
From m3.material.io
Navigation drawer Material Design 3 Material Design Menu Drawer Web lets create sample application on android navigation drawer using material design. Web navigation drawer when there is insufficient space to support tabs, side navigation is a good alternative. Web menus should be positioned relative to the edge of the screen or browser. Side navigation can display many navigation targets at once. They typically appear next to (or in front. Material Design Menu Drawer.
From material.io
Material Design Material Design Menu Drawer Web lets create sample application on android navigation drawer using material design. Rounded corners at the ending edge of the. Steps to create navigation drawer in material design, add material design dependency. Distinguishes two separate types of navigation drawer: Web the navigation drawer slides in from the left and contains the navigation destinations for your app. They typically appear next. Material Design Menu Drawer.
From material.io
Navigation drawer Material Design Material Design Menu Drawer They typically appear next to (or in front of) the element that generates them. Toolbar/action bar size (56 on phones and 64 on tablets, this is 280 max width on phones. Side navigation can display many navigation targets at once. The drawer width is 5 times incremental size a.k.a. Distinguishes two separate types of navigation drawer: Rounded corners at the. Material Design Menu Drawer.
From www.tpsearchtool.com
Flutter Material Design Navigation Drawer Menu Images Material Design Menu Drawer Web lets create sample application on android navigation drawer using material design. Web the navigation drawer slides in from the left and contains the navigation destinations for your app. The nav drawer spans the height of. They typically appear next to (or in front of) the element that generates them. Web menus should be positioned relative to the edge of. Material Design Menu Drawer.
From www.figma.com
Navigation Drawer Menu Style Figma Material Design Menu Drawer They typically appear next to (or in front of) the element that generates them. Rounded corners at the ending edge of the. Distinguishes two separate types of navigation drawer: Toolbar/action bar size (56 on phones and 64 on tablets, this is 280 max width on phones. The nav drawer spans the height of. Web navigation drawer when there is insufficient. Material Design Menu Drawer.
From www.behance.net
Navigation Drawer Free PSD on Behance Material Design Menu Drawer Rounded corners at the ending edge of the. Side navigation can display many navigation targets at once. Web lets create sample application on android navigation drawer using material design. Web menus should be positioned relative to the edge of the screen or browser. They typically appear next to (or in front of) the element that generates them. Toolbar/action bar size. Material Design Menu Drawer.